YGUEC | 用视觉设计思维探索商务出行(上)
- 时间:2018-10-25
- 来源:远光软件

远光用户体验中心今年迎接了一个有趣的任务,就是对智慧商旅APP进行视觉改版。在过程中,遇到了许多问题,也学会运用了许多方法,在这里与大家分享。
改版一般分为以下几种情况:1. 只改交互,不改视觉。2. 只改视觉,不改交互。3. 视觉交互一起改。
通常第1点的情况不多见,主要是第2和3点,第3点视觉交互一起改是相对比较容易的,但交互改动是跟业务需求的变动挂钩,有可能伴随整体策略规划方向发生变化。第2点只改视觉不改交互,那限制条件就更多了。
那么本次改版我们是属于第3种情况,视觉交互一起改,在交互合理体现功能需求的同时,利用视觉设计引导用户高效使用产品,并产生友好的用户体验。
视觉改版如何开展今天小编就来分析一下:
目标
首先在确定改版目标之前,先来看看产品出现的问题有哪些:
1. 整体配色方案——缺乏品牌特征。色相,饱和度,亮度(HSB)没有规律,看起来不像同一款产品。

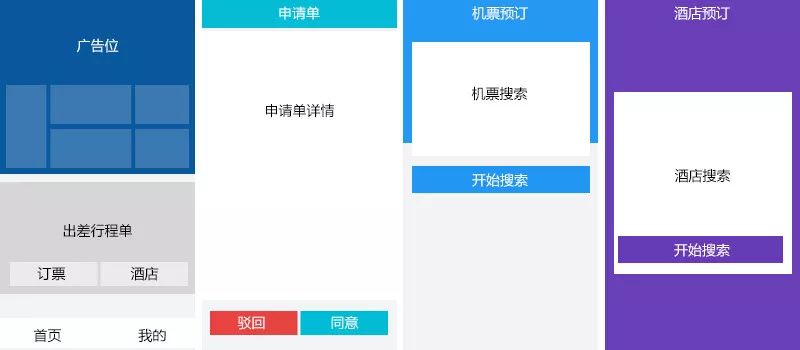
(改版前)从左到右依次是首页、申请单、机票预订、酒店预订
2.首页——产品设计营销痕迹过于明显。大篇幅的广告,但并不是用户使用中所需要的信息或功能,甚至对功能入口和使用造成干扰。
3.首页——引导不够直观。预订机票的引导不明显,已预订的机票无法查看。
4.申请单——表单信息繁重,对用户不够友好。
通过界面的几个问题,反映出我们改版的原因是视觉没有很好匹配品牌定位,在用户体验方面受到一定的影响。所以我们的目标是基于正确的品牌定位,从品牌,配色,排版,情感化,微交互等维度出发,重新定义视觉风格,达到一种让用户一使用我们的产品就能感受到我们的品牌魅力和性格的目的,让用户从情感上达到共鸣的效果。
方案
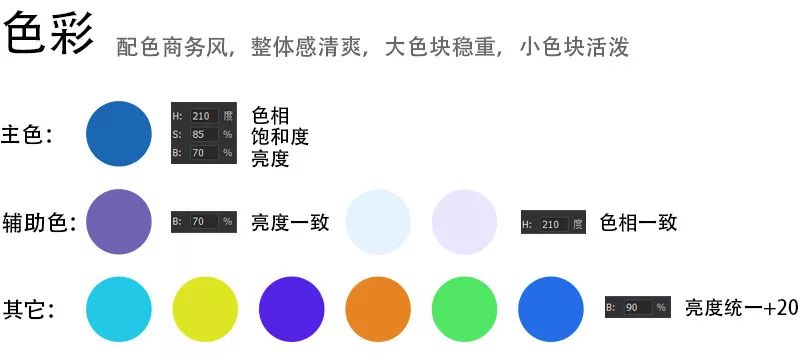
1.品牌定位——用数学方法驾驭色彩
首先我们是做的企业商务旅行解决方案,沿用了我们远光一贯的b2b路线。因此在整体配色方案选用上,我们结合了远光品牌标识色彩,运用了同色系中更加鲜艳的商务蓝,既能体现出远光的品牌特征家族化,又不失表现智慧商旅这一互联网消费产品的活泼温度。


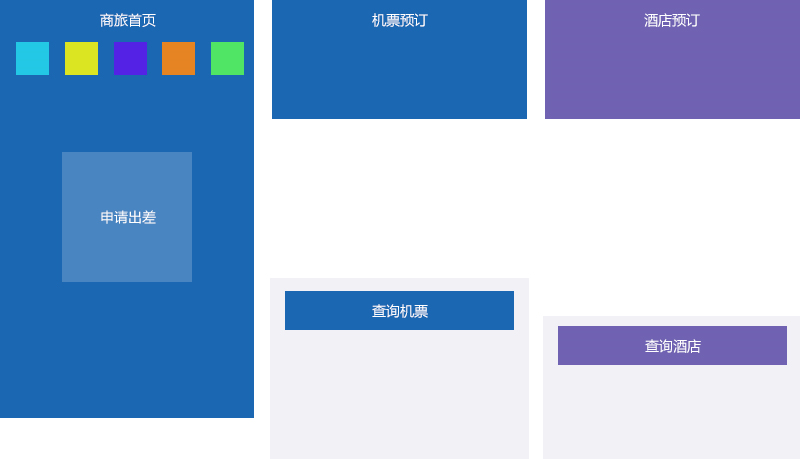
(改版后)从左到右依次是首页、机票预订、酒店预订
利用一个主色,烘托品牌定位清晰化,色彩搭配还看起来非常和谐,是出自一个系列。其实,只要掌握一些技巧,就可以轻松理解色彩。(这里要敲黑板了)

在色相,饱和度,亮度(HSB)上做简单的关联性。可以看到商旅的色彩方案中,以主色蓝色的HSB为基准,辅助色保留了亮度(B)一致,调出预订酒店的主色,在蓝色和紫色两个颜色的基础上,保持色相(H)一致,又调出了相应的浅色系。其它色彩应用面积小,我们在主色的亮度(B)数值上做了加减法,统一+20并保持一致。掌握这样的技巧,小编可以说每做一个设计都像是完成了一幅毕加索的作品一样。
2.首页——整体化,提升任务完成感
首页的改版大胆采用了图片平铺做为背景,用城市与高架桥、水为素材,烘托出商务出行的节奏感与大气正式的仪式感,以活泼的其它色作为功能入口的图标底色,搭配稳重的主色,形成了强烈的视觉冲击,让用户的关注力聚焦在重要的功能入口,高效的进行操作,大大提高页面响应率、转化率。

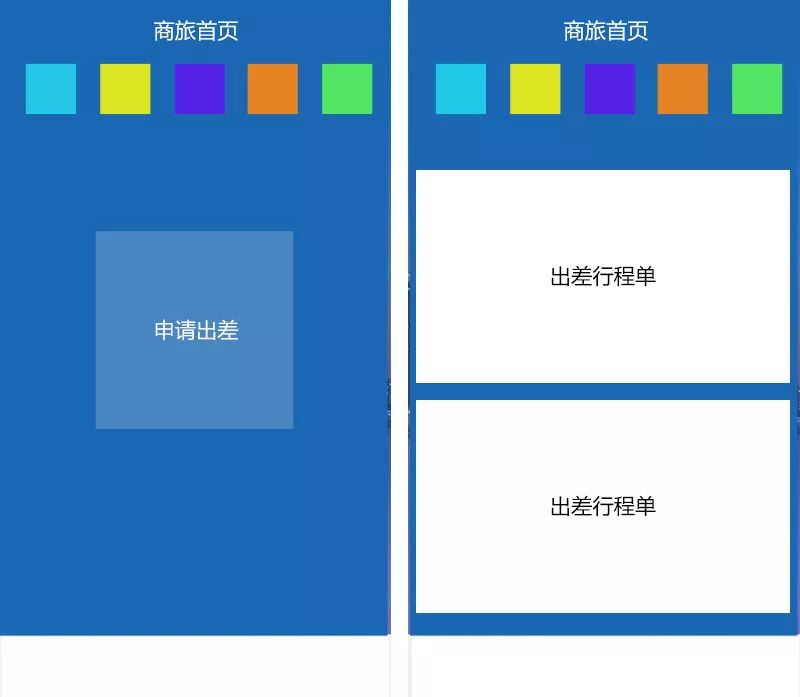
(改版后)从左到右依次是首页(无行程)、首页(有行程)
用户初次使用商旅时,是没有任何行程和订单的,通常第一步就是申请出差,因此在页面中心位置设计了大大的“+”图标,通过视觉对用户的操作进行了强烈的引导。
当有了行程和订单时,用户的使用关注点改变,以卡片式设计的申请单出现,代替了原有位置的“+”申请出差图标,“+”常驻在页面底部菜单栏,随时可以使用。
利用卡片设计,将每个申请单以拟物化的形式呈现在背景上,好像每次用户都在真实的查阅自己的待办便利贴并进行下一步操作,符合用户打开APP时刻的心情,去开始,去完成他的行程。通过情感化设计,提升了用户的任务完成感。
新版首页增加了同一申请单多人同行的功能与设计,并将已经预订的机票、酒店信息展示在卡片中,为每个人单独设计预订按钮。
通过色彩反差的运用及情感化的卡片设计,首页的改版很好的解决了旧版首页的2大问题:浪费页面一楼黄金位置,弱化了功能入口,操作引导性差。
3.申请单——利用色块分区,利用隐藏简化流程
当表单内容过多,页面过长时,对急于完成订票订酒店任务的用户来说,是一种负担。但根据企业的差旅规定,出差必须要填写申请单,必须要包含费用成本中心。我们在这次改版中,通过对不同用户的需求分析,进行了分角色分场景设计。
当角色为企业员工时,填写出差申请单,默认展开所有的表单信息;当填写预订机票、酒店等订单时,系统自动填写关联申请单的表单信息,免去二次填写的烦恼。
当角色为企业高层领导时,填写出差行程单,默认收起费用归属表单,系统自动填写费用归属表单信息。
除了利用隐藏和系统自动填写两个方法简化表单过长问题,还通过视觉的色块分区法,将表单中的内容归类。如下图:

(改版后)出差申请单
利用主色与白色搭配作两个分区,将出差事由、目的地、时间三个出差信息与其他信息划分开,视觉心理会将两个分区想象成两步操作完成填单,从而整体化。
总结
现在迭代还在继续,改版也在持续中。我们做了很多探索,用了很多方法,在逐步的形成一个设计流程,这可以帮助我们积累经验。要达到一个成功的视觉改版是要靠30%的探索流程+70%设计师水平。




 AI中台
AI中台 智能硬件
智能硬件 RPA云平台
RPA云平台 数智员工
数智员工

 新一代企业数字核心系统(YG-DAP)
新一代企业数字核心系统(YG-DAP)
 粤公网安备 44049102496133号
粤公网安备 44049102496133号
