YGUEC | 用视觉设计思维探索商务出行(下)
- 时间:2018-11-19
- 来源:远光软件

上一期讲述了远光今年商旅项目的设计任务,目前已经完成了V2.2版本的设计改版,并且上线。产品迭代应该是与时俱进的,当完成V2.2版本改版之后,解决了旧版商旅的几大痛点的同时,也会产生新的问题。下面就让我们来进入正题。
1.新增功能——首页头轻脚重
随着业务增多,商旅承载着越来越多的重要信息,例如在V2.2版本之前,商旅只有预订机票、酒店,记账,报销几大业务功能,在首页的顶部刚刚摆满一排功能入口。后来多了预订火车票、用车打车业务功能,以后还会增加更多的功能。在V2.2版本的基础上直接添加更改,顶部一共6个功能入口,一排放不下的情况下,分别改为一排3个和一排4个两种效果。如果下面出现卡片式申请单,页面整体就会觉得下沉,头轻脚重。很显然,现在这个视觉风格的扩展性很低。并且当用户有很多个申请单时,滑到最底部,在想去使用顶部的功能入口,还需要再滑回顶部。
2.为多人预订——卡片过长,没有重点
如果企业有一个角色,是专门帮助同事来申请出差和预订机票的,那么他的首页可能会出现多个申请单,每个申请单有可能会出现多人多个订单,一个卡片会使得页面变得很长,每个人对应的预订按钮也会变多,本想突出预订按钮的初衷就会因数量过多而变得没有意义。
3.功能性差——机票订单状态繁杂
当员工预订机票去机场前,需要关注机票的实时状态,甚至机场航班的实时动态。在V2.2版本的设计中,我们过分强调了机票状态的显示,将其设计成一个邮戳状样式压在航班信息卡片上,在小屏幕手机上,邮戳的位置占据了左右屏幕的二分之一的位置,甚至遮盖住重要的航班信息文字。这并不是用户点击机票订单界面想要看到的景象。
改进
1.有效利用空间
先来看看首页的功能入口,我们将功能分为两类:
①预订功能
②报销功能
两类区分后,就可以对其分别进行设计,分析几个功能的使用频率,决定将其预订功能视觉强化,继续采用V2.2版本的圆形彩色风格。其他功能则采用方块布局,利用基础形状表现不同功能。

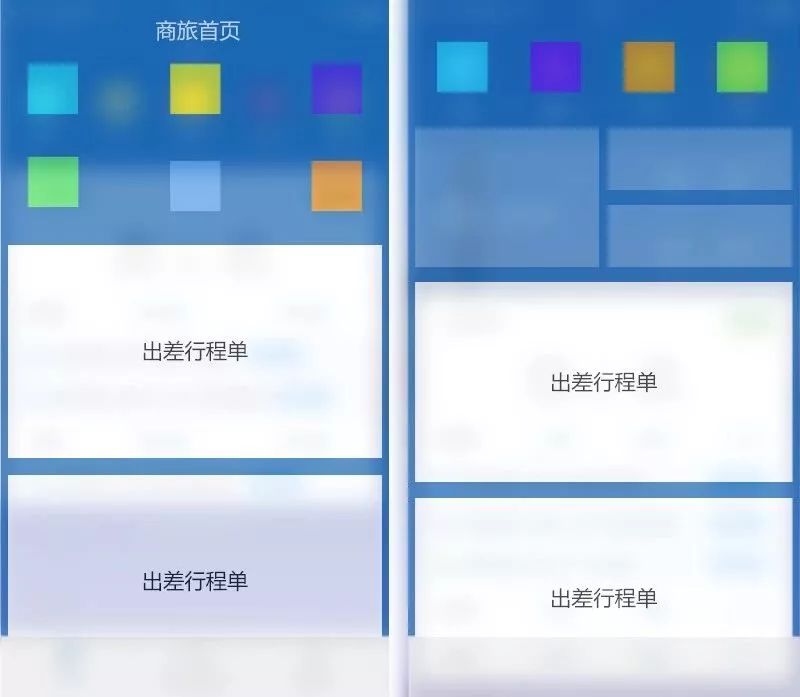
(从左到右依次为)V2.2首页、V3.0首页
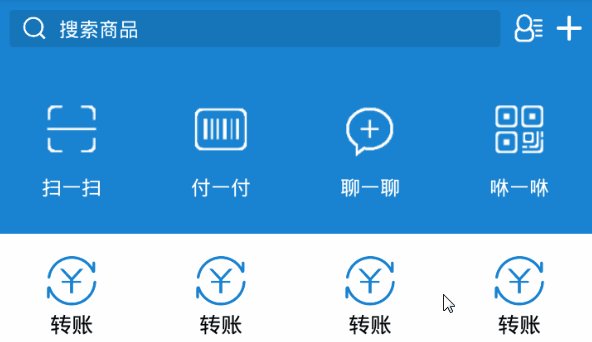
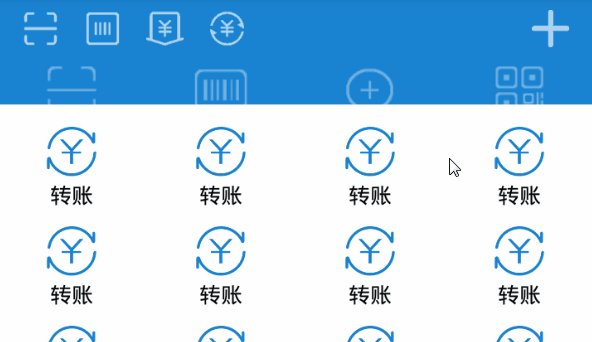
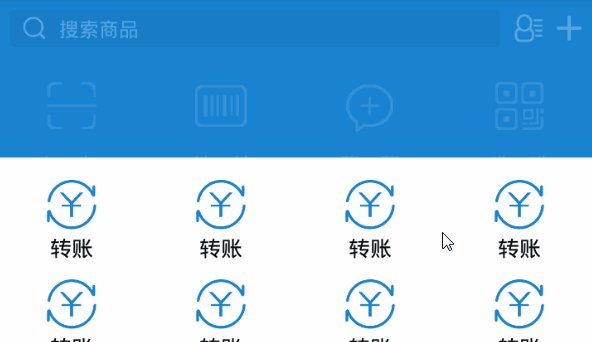
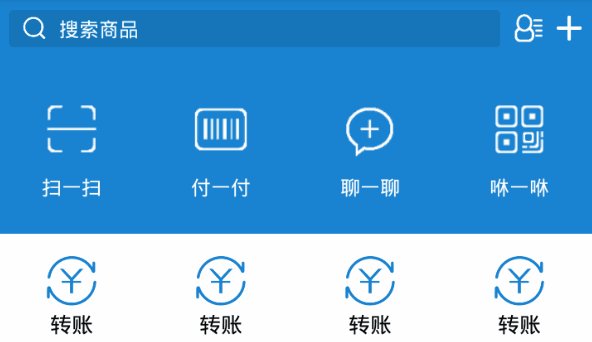
当上滑查看申请单时,功能入口并不会消失,将图标收纳固定在界面顶部,不仅可以方便随时使用功能,而且不占用空间。就好像大家都在使用的支付宝,滑动窗口的淡入淡出效果,也是使得空间利用最大化。

(效果图)支付宝窗口动效
2.沉浸式体验——让卡片更像卡片
我们改变策略,只保留每个卡片中申请单的信息,让卡片不再拉长。卡片的长宽比采用当前主流屏幕尺寸16:9的比例,现在的主流屏幕皆是圆角屏,卡片的设计采用圆角化,使内容规整统一,与屏幕更好的融合。
我们通过卡片展开为全屏界面的动效,来扩展被收藏起来的任务。为每一个出行人的行程单带来沉浸式体验,即使预订按钮再多,也可以解决摆放问题。通过手势的左右滑动,来切换不同人的行程订单页面。

(效果图)卡片展开
3.增强对比——强化页面功能性
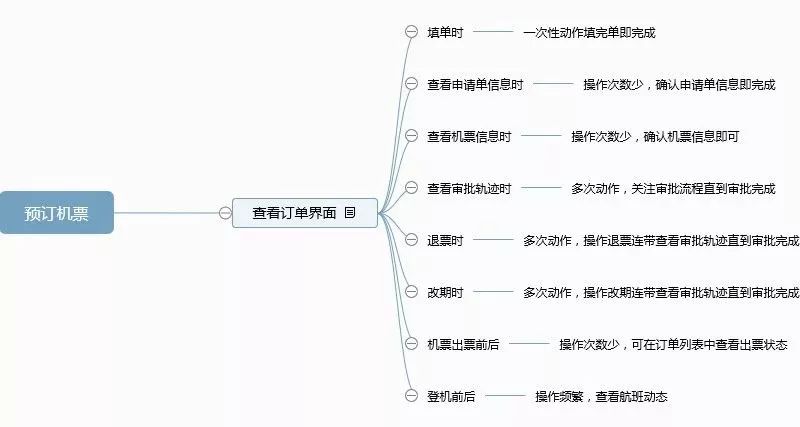
让我们来分析一下用户在什么情况下会点击机票订单页面。

(V3.0改版)查看机票订单需求分析
我们将操作频率从高到低排列如下:
查看审批轨迹 – 查看航班动态、机票信息 – 退票、改期 – 查看机票出票状态、申请单信息 – 填单
员工的每一个订单,只要超标、退票、改期,都要经过领导审批,对于这个订单中的航班动态、机票信息,也是这个订单界面被查看的重要因素,相对来说,申请单信息被查看的频率会弱很多。
结合V2.2版本订单状态戳会遮挡文字和页面的痛点,我们给出了新的视觉解决方案。我们将头部的蓝色整体色块让出,留给最重要的几大信息:订单信息、航班动态、退改按钮;将原有的头部机票信息下移并与申请单信息一致设计为白色卡片,并将超标原因、退改原因等收集在上方。在保证手机屏幕一屏之内,将审批轨迹从底部移至机票信息下方,一屏即可完成最频繁的状态查看与功能操作。将文字字号差距拉大,使其阶梯性更强。
总结
每一个成功的产品,都是向着更好的体验去做每一次的更新迭代,比如大家都会用的腾讯QQ,也是从一个简单的网络聊天室,一步一步进化为现在庞大功能的QQ,汇集了文字对话、可以互动的语音视频聊天、看定位与天气、QQ秀、QQ空间、QQ邮箱提醒、服务号推送、微视、实时演示PPT、演示白板、等等。它的客户端界面也从以前的windows窗口样式变为后来的扁平化视觉,并配合动效,使其更加灵动。

(从左到右分别为)OICQ2010登录框、QQ2011登录框、QQ2018登录框
商旅的V3.0还在持续迭代中,在业务功能日趋完善的未来,我们也会增加恰到好处的动效,来提升视觉感受与体验。希望这个产品可以一直更新下去,顺应每个时代的目标用户的需求,做出更好的产品。


 AI中台
AI中台 智能硬件
智能硬件 RPA云平台
RPA云平台 数智员工
数智员工

 新一代企业数字核心系统(YG-DAP)
新一代企业数字核心系统(YG-DAP)
 粤公网安备 44049102496133号
粤公网安备 44049102496133号
